如果想用ajax进行访问 首先在web.config里进行设置
添加在
<webServices>
<protocols><add name= "HttpPost" /><add name= "HttpGet" /></protocols></webServices><system.web>节点之下
这样就是可以通过url进行访问了 不然就会报错
然后直接亮代码 代码也是网上找到的 如有雷同,请联系本人
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | [WebService(Namespace = "http://tempuri.org/" )] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem( false )] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。 [System.Web.Script.Services.ScriptService] public class WebService1 : System.Web.Services.WebService { /// <summary> /// 无参数 /// </summary> /// <returns></returns> [WebMethod] public string HelloWorld() { return "Hello World " ; } /// <summary> /// 带参数 /// </summary> /// <param name="value1"></param> /// <param name="value2"></param> /// <param name="value3"></param> /// <param name="value4"></param> /// <returns></returns> [WebMethod] public string GetWish( string value1, string value2, string value3, int value4) { return string .Format( "祝您在{3}年里 {0}、{1}、{2}" , value1, value2, value3, value4); } /// <summary> /// 返回集合 /// </summary> /// <param name="i"></param> /// <returns></returns> [WebMethod] public List< int > GetArray( int i) { List< int > list = new List< int >(); while (i >= 0) { list.Add(i--); } return list; } /// <summary> /// 返回一个复合类型 /// </summary> /// <returns></returns> [WebMethod] public Class1 GetClass() { return new Class1 { ID = "1" , Value = "牛年大吉" }; } /// <summary> /// 返回XML /// </summary> /// <returns></returns> [WebMethod] public DataSet GetDataSet() { DataSet ds = new DataSet(); DataTable dt = new DataTable(); dt.Columns.Add( "ID" , Type.GetType( "System.String" )); dt.Columns.Add( "Value" , Type.GetType( "System.String" )); DataRow dr = dt.NewRow(); dr[ "ID" ] = "1" ; dr[ "Value" ] = "新年快乐" ; dt.Rows.Add(dr); dr = dt.NewRow(); dr[ "ID" ] = "2" ; dr[ "Value" ] = "万事如意" ; dt.Rows.Add(dr); ds.Tables.Add(dt); return ds; } } //自定义的类,只有两个属性 public class Class1 { public string ID { get ; set ; } public string Value { get ; set ; } } |
然后是ajax的代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 | <script type= "text/javascript" > //无参数调用 $(document).ready(function() { $( '#btn1' ).click(function() { $.ajax({ type: "POST" , //访问WebService使用Post方式请求 contentType: "application/json" , //WebService 会返回Json类型 url: "WebService1.asmx/HelloWorld" , //调用WebService的地址和方法名称组合 ---- WsURL/方法名 data: "{}" , //这里是要传递的参数,格式为 data: "{paraName:paraValue}",下面将会看到 dataType: 'json' , success: function(result) { //回调函数,result,返回值 $( '#dictionary' ).append(result.d); } }); }); }); //有参数调用 $(document).ready(function() { $( "#btn2" ).click(function() { $.ajax({ type: "POST" , contentType: "application/json" , url: "WebService1.asmx/GetWish" , data: "{value1:'心想事成',value2:'万事如意',value3:'牛牛牛',value4:2009}" , dataType: 'json' , success: function(result) { $( '#dictionary' ).append(result.d); } }); }); }); //返回集合(引用自网络,很说明问题) $(document).ready(function() { $( "#btn3" ).click(function() { $.ajax({ type: "POST" , contentType: "application/json" , url: "WebService1.asmx/GetArray" , data: "{i:10}" , dataType: 'json' , success: function(result) { $(result.d).each(function() { //alert(this); $( '#dictionary' ).append( this .toString() + " " ); //alert(result.d.join(" | ")); }); } }); }); }); //返回复合类型 $(document).ready(function() { $( '#btn4' ).click(function() { $.ajax({ type: "POST" , contentType: "application/json" , url: "WebService1.asmx/GetClass" , data: "{}" , dataType: 'json' , success: function(result) { $(result.d).each(function() { //alert(this); $( '#dictionary' ).append( this [ 'ID' ] + " " + this [ 'Value' ]); //alert(result.d.join(" | ")); }); } }); }); }); //返回DataSet(XML) $(document).ready(function() { $( '#btn5' ).click(function() { $.ajax({ type: "POST" , url: "WebService1.asmx/GetDataSet" , data: "{}" , dataType: 'xml' , //返回的类型为XML ,和前面的Json,不一样了 success: function(result) { //演示一下捕获 try { $(result).find( "Table1" ).each(function() { $( '#dictionary' ).append($( this ).find( "ID" ).text() + " " + $( this ).find( "Value" ).text()); }); } catch (e) { alert(e); return ; } }, error: function(result, status) { //如果没有上面的捕获出错会执行这里的回调函数 if (status == 'error' ) { alert(status); } } }); }); }); //Ajax 为用户提供反馈,利用ajaxStart和ajaxStop 方法,演示ajax跟踪相关事件的回调,他们两个方法可以添加给jQuery对象在Ajax前后回调 //但对与Ajax的监控,本身是全局性的 $(document).ready(function() { $( '#loading' ).ajaxStart(function() { $( this ).show(); }).ajaxStop(function() { $( this ).hide(); }); }); // 鼠标移入移出效果,多个元素的时候,可以使用“,”隔开 $(document).ready(function() { $( 'div.button' ).hover(function() { $( this ).addClass( 'hover' ); }, function() { $( this ).removeClass( 'hover' ); }); }); </script> |
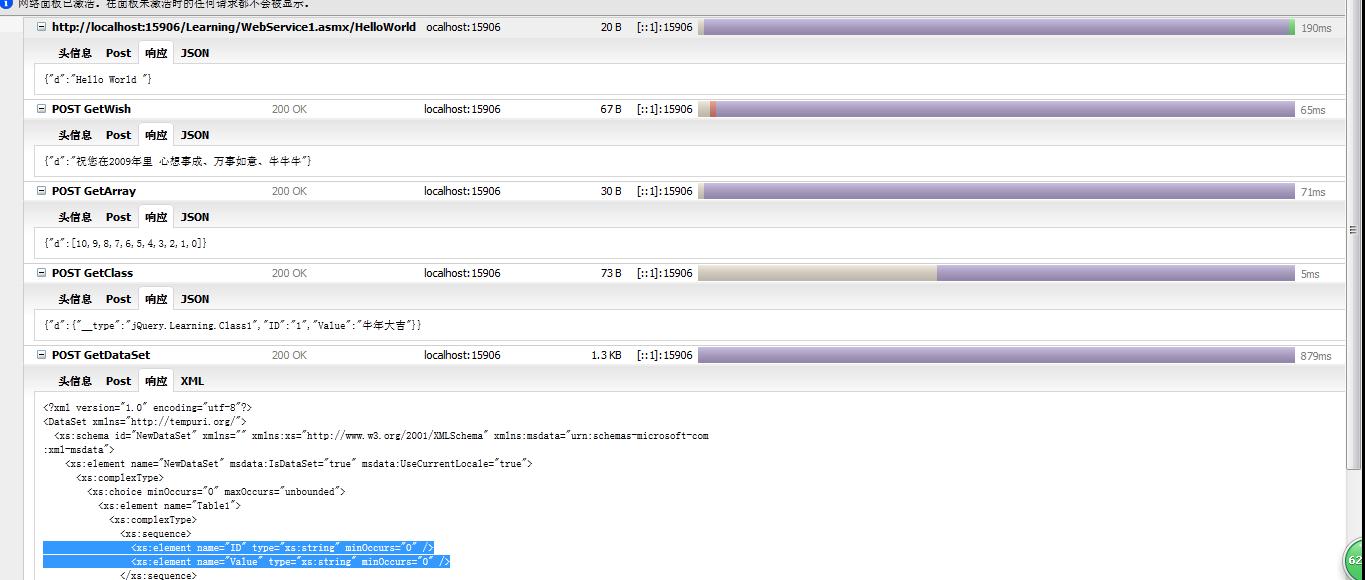
然后就是这5个ajax得到的响应